Before I get started with mucking and futzing with settings within GeneratePress Pro (GPP) on the main site, I just wanted to see to what extent basic settings changes within GPP would affect content generated by LearnDash.
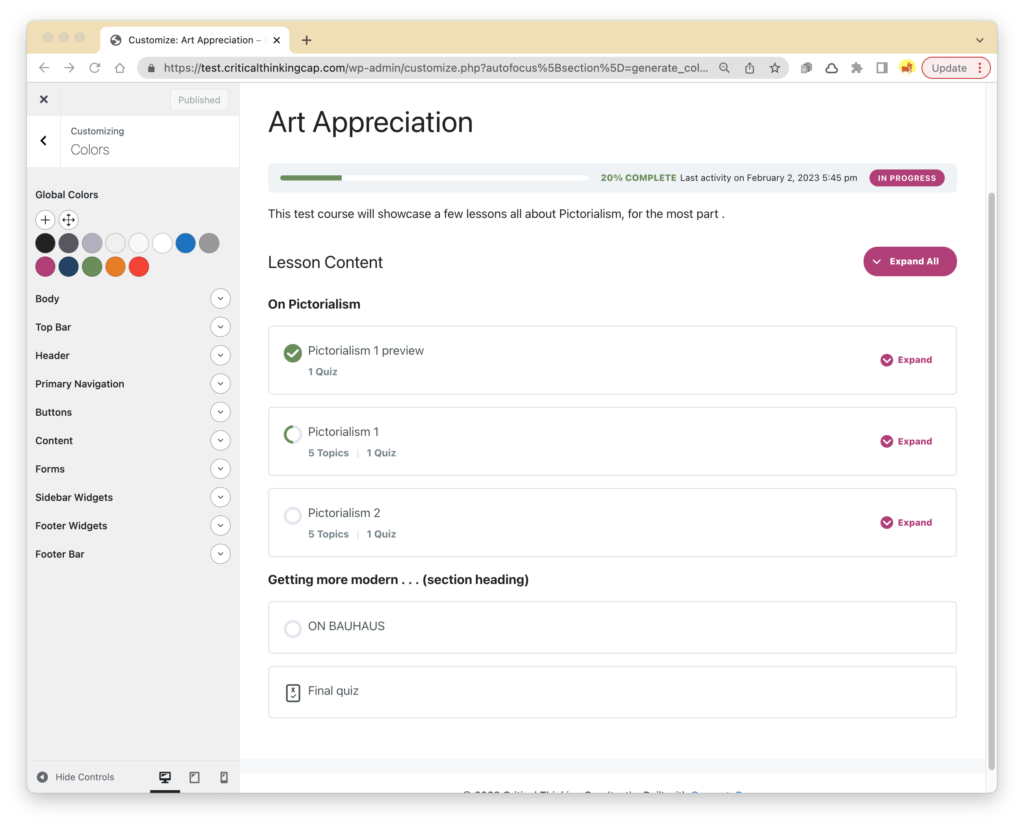
For starters, here’s some LearnDash-generated content. LearnDash had already let me add my brand’s accent color (“rouge,” or reddish purple).

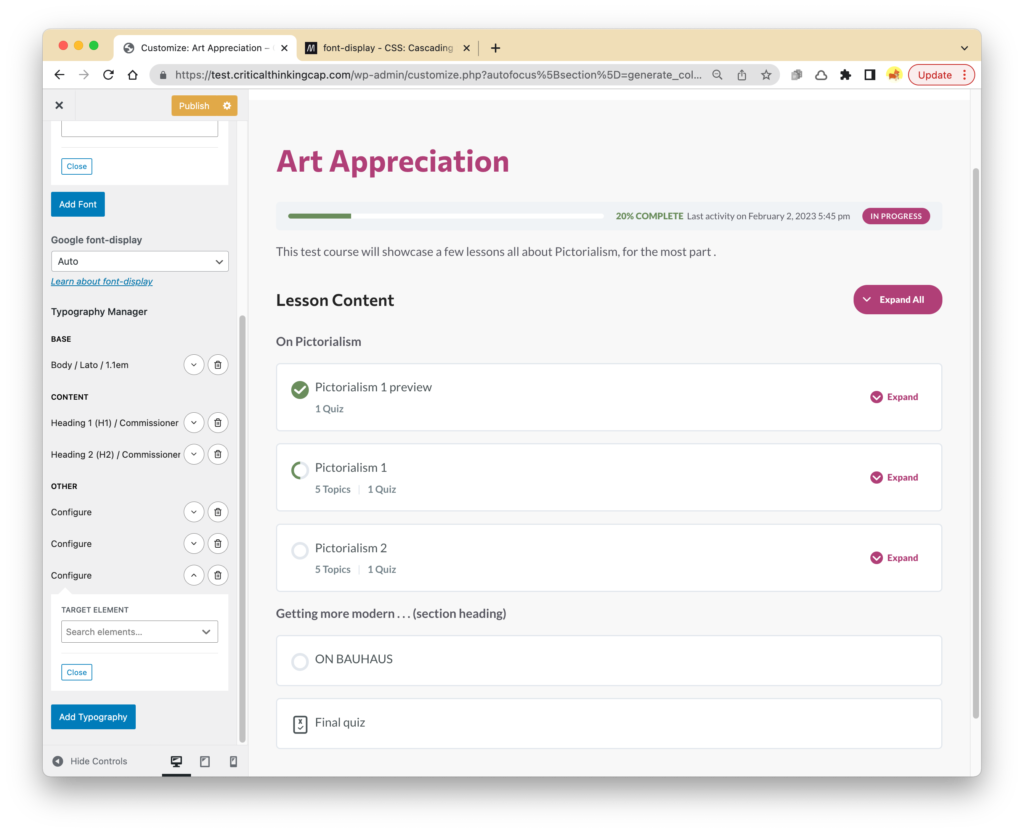
For the screenshot below, I had added a page-background color (not quite a pure white), plus the Google fonts I wanted to use, and set body copy and H1 and H2 elements to some preliminary defaults I had added to my style guide (these will be further tested, updated, and obsessed over).

So, I like that my new page-background color is a tad darker than the blocks behind the lesson names. And it seems that the page did take on the basic H1 and H2 settings I had entered via GPP. Other items, such elements associated with the status bar, are styled by CSS rules generated by LearnDash, so I’ll have to figure out how to most efficiently target those. Child theme, perhaps — or just “additional CSS” in spots? TBD.
Either way, GPP is so far proving to make styling at least a little bit easier. If I can get away without having to create a child theme for this site, that would be awesome. (Unless creating a child theme would be useful if I want to create additional sites that look and behave similar to this one.)