I had previously intended to use Elementor Pro to help lay out pages of my site that might need more structure than a simple flow of text and images, especially if I need to set up stuff in columns or rows. I’ve since learned that the combo of GeneratePress Premium and Generate Blocks can cover many of the functions of Elementor Pro that I will need, so I decided to try the GPP/GB combo first and see how it goes.
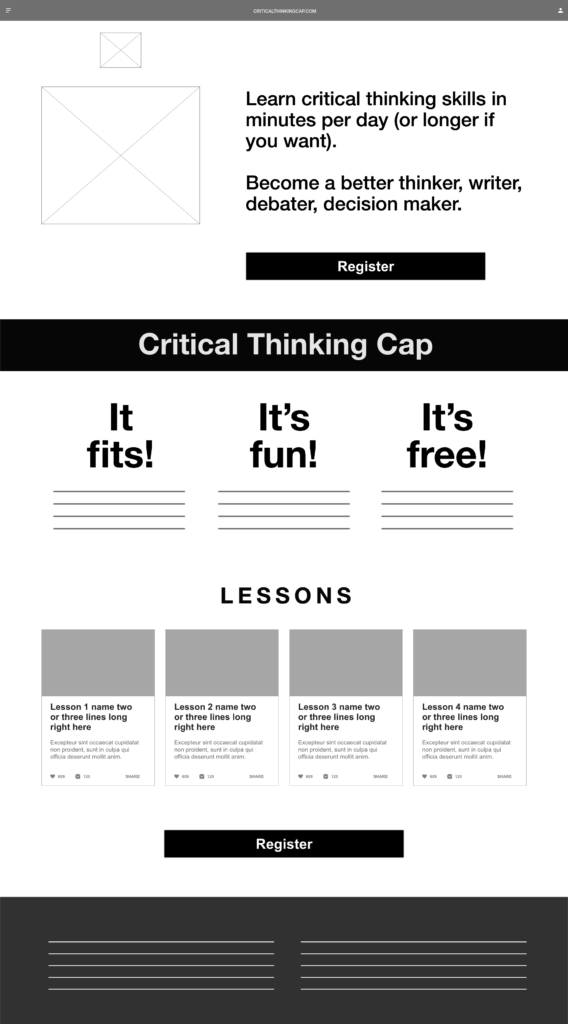
Since I don’t have much lesson content to work with yet, I thought I’d start with the homepage, of which the most recent wireframe sketch looks like this (the plan is to have those last two lesson cards greyed out or otherwise marked as not yet available or “coming soon.”):

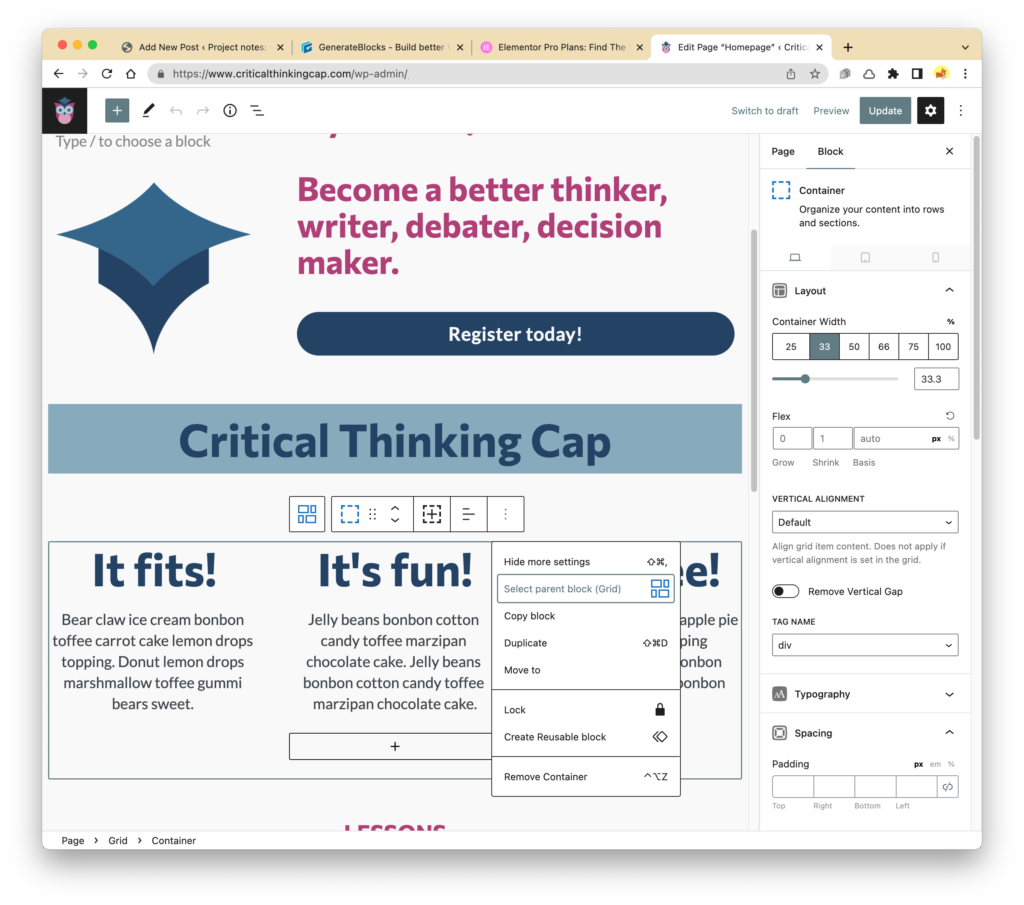
Below is a glimpse of what the page looks in development while using GenerateBlocks, etc. (I’m using my logo and the blue cap as image placeholders):

And below I share the clunky in-desparate-need-of-much-more-work current rendering of the homepage so far. In a nutshell, though, the GPP/GB combo seems to be doing what I need it to do. I have some issues with not being able to save or transfer settings from one block to the other (other than copying and pasting), but I’ll explore all that a bit later; it may just be that I haven’t yet read the entire FM yet. 😉

Things seem to render as they should in my desktop browsers. Alas, there is some work to do as far as mobile screens are concerned (screenshot from my iPod Touch 7):