Updated March 7, 2023
In a recent post I briefly explored some quiz setting and styling options.
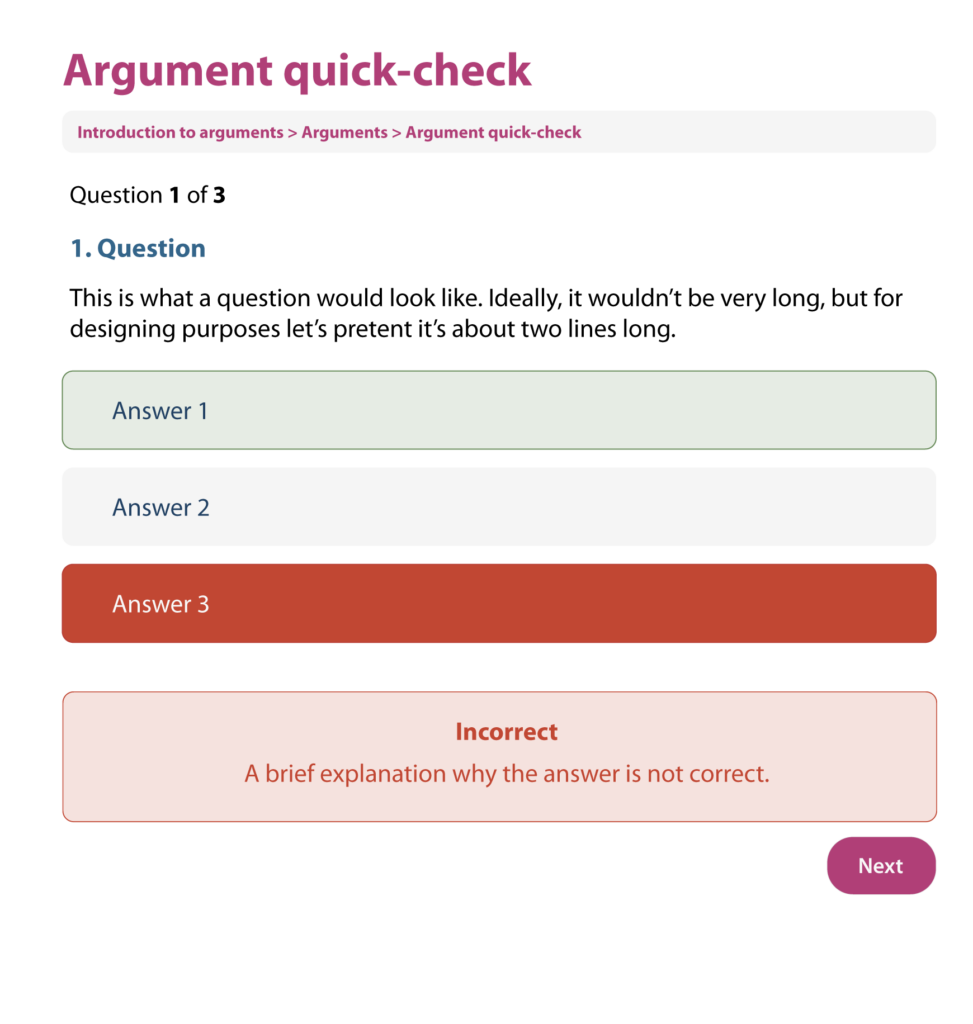
The styling
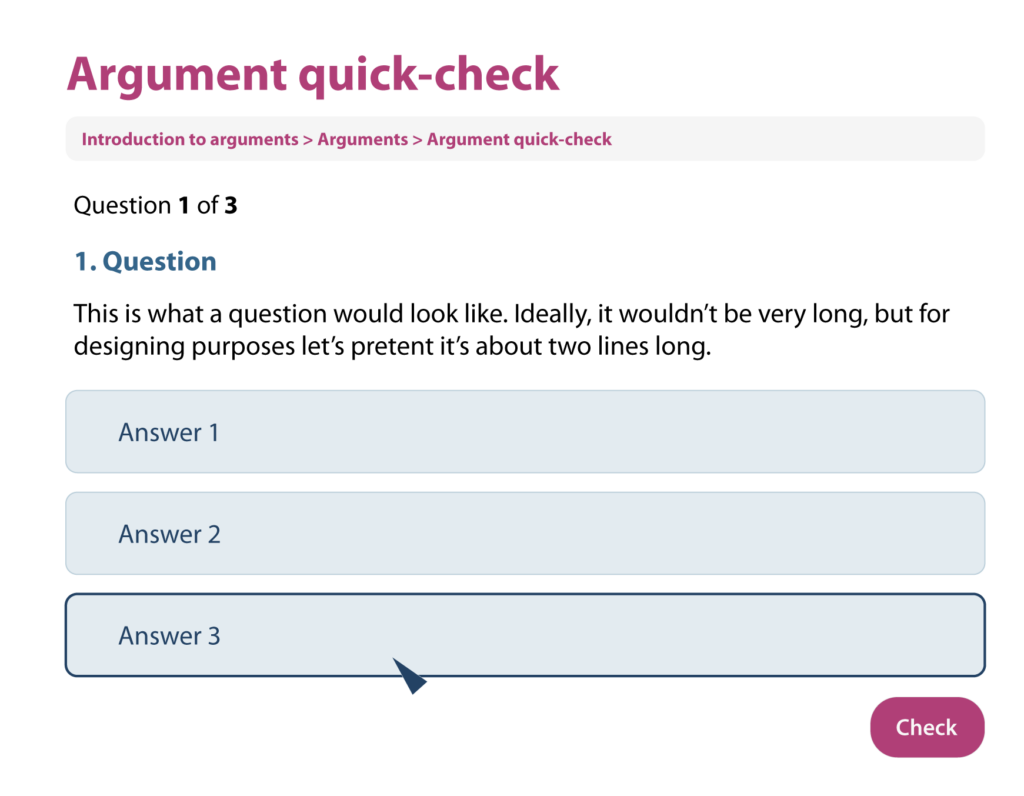
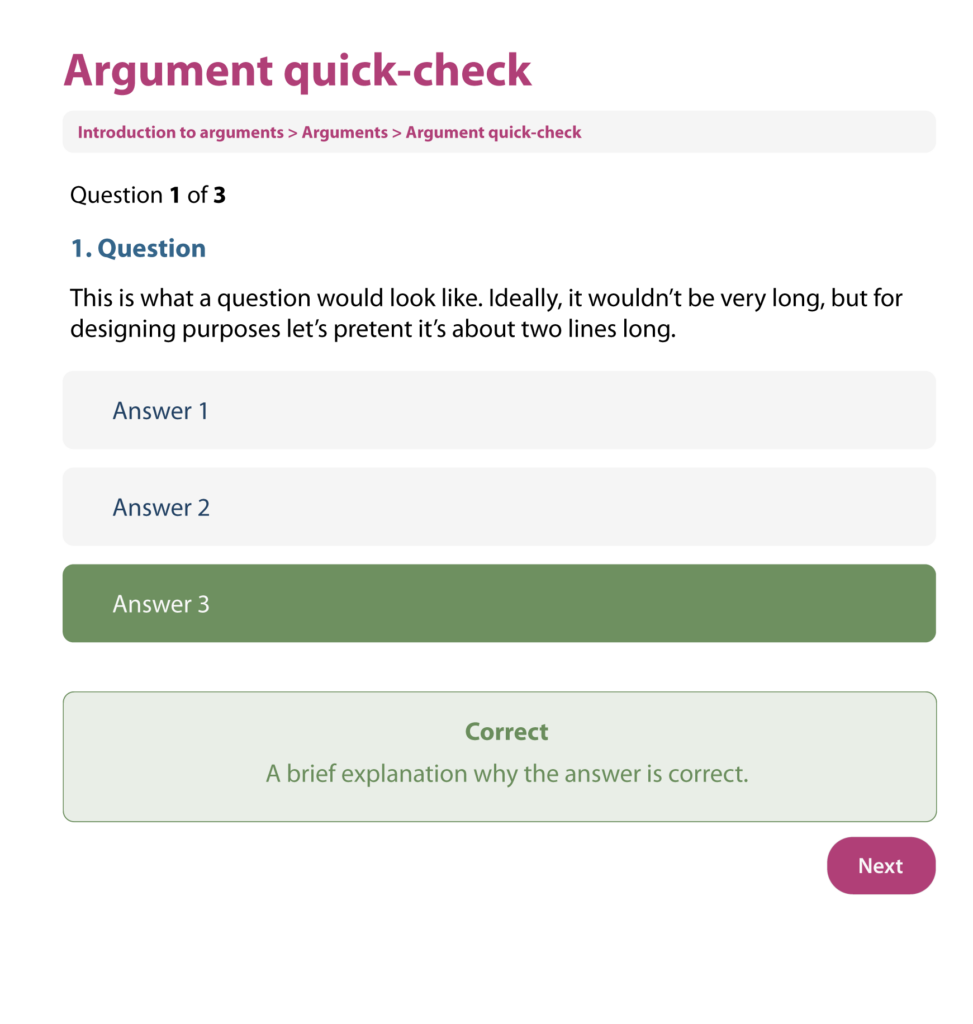
In general, I wanted instant and clear feedback on answers (feedback including colors green and red for correct and incorrect responses. A few sketches based on my explorations and preferences are below. These are subject change, of course — one change/addition I already know I will make is to add a clear check mark for correct answers and a clear X for incorrect answers. I’m also working out the actual red I want to use; I think the usual green I’ve been using is OK.



The CSS
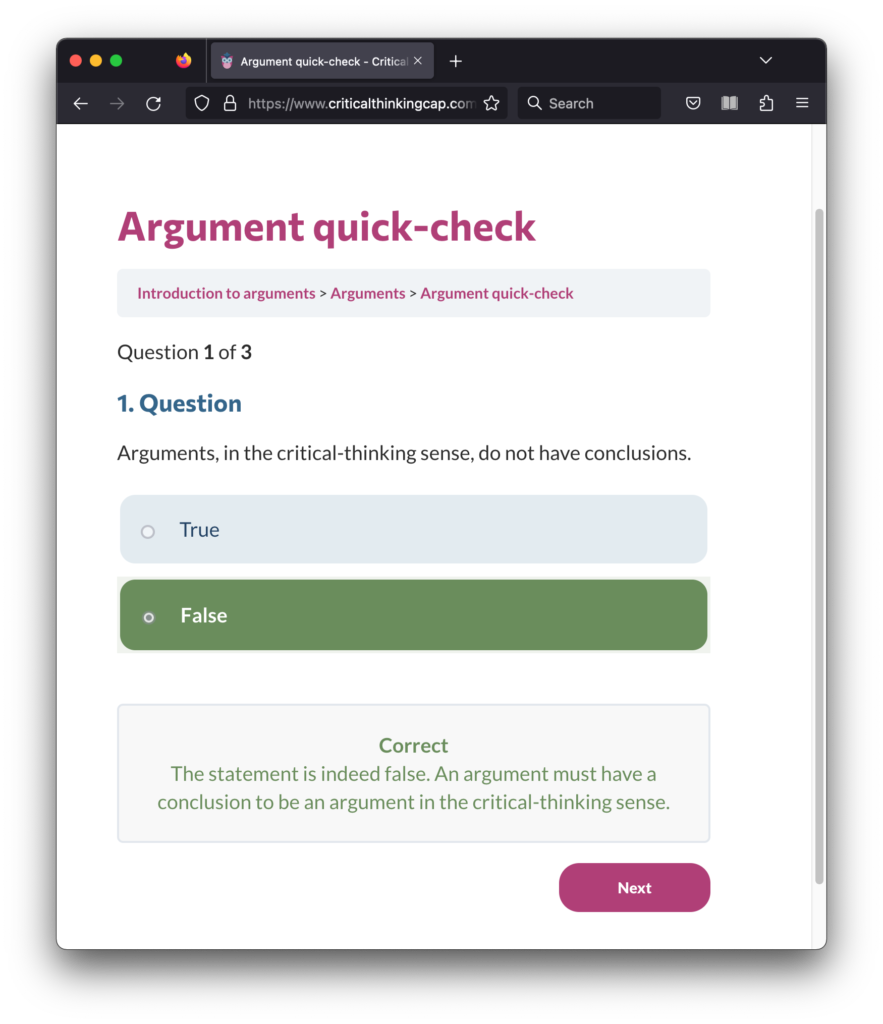
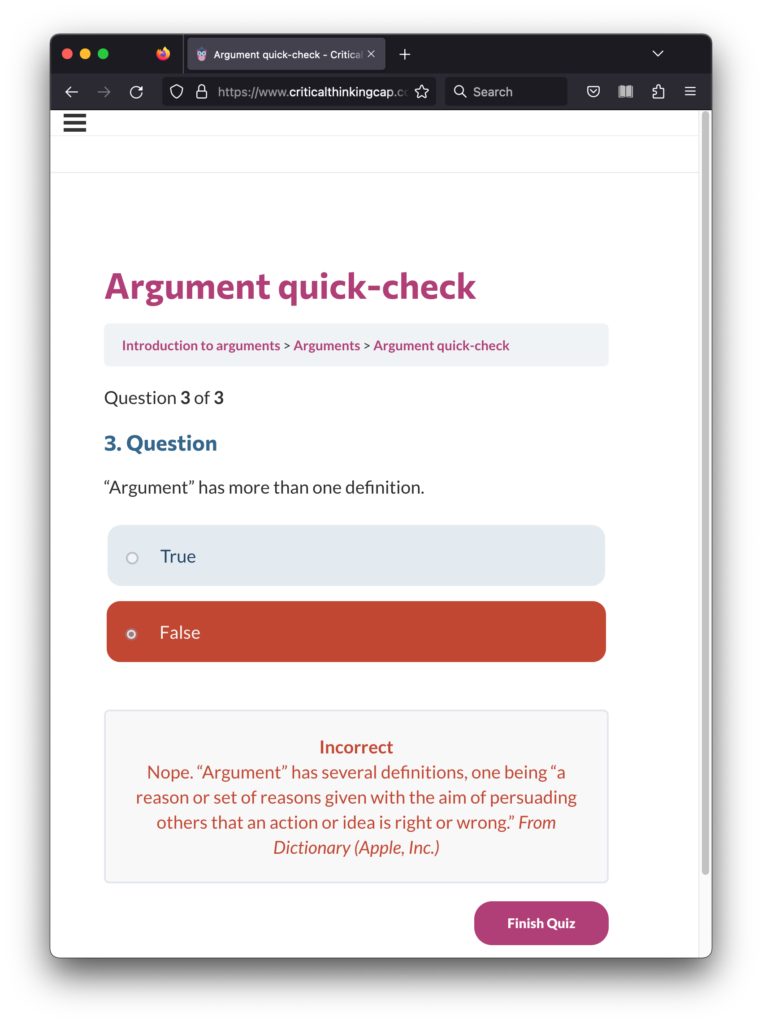
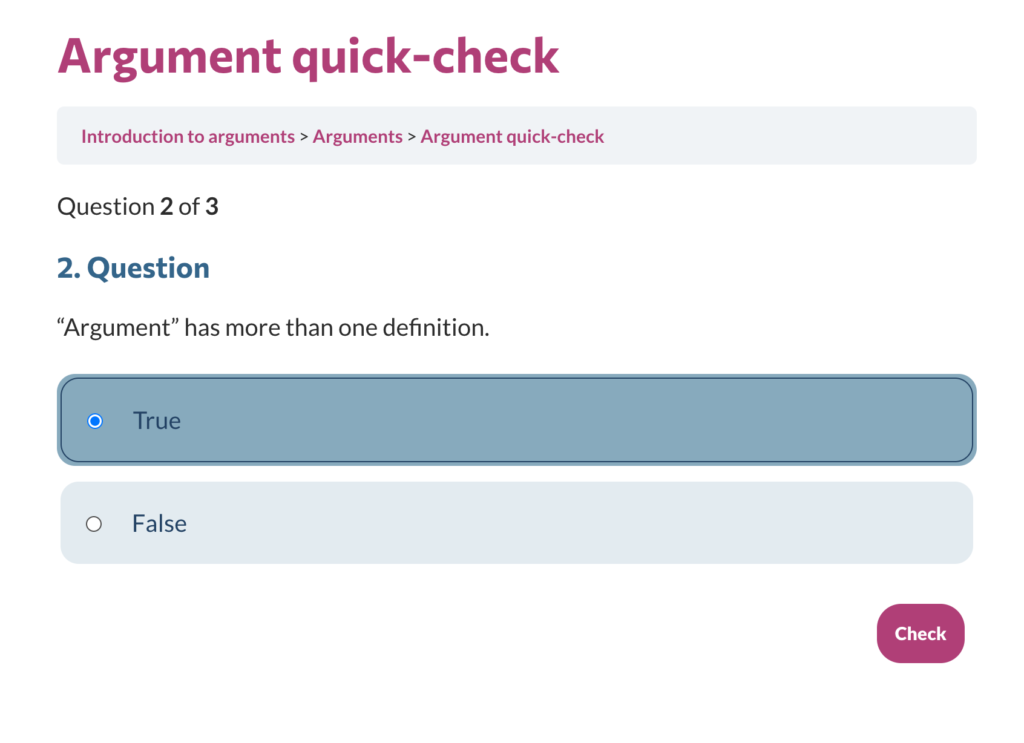
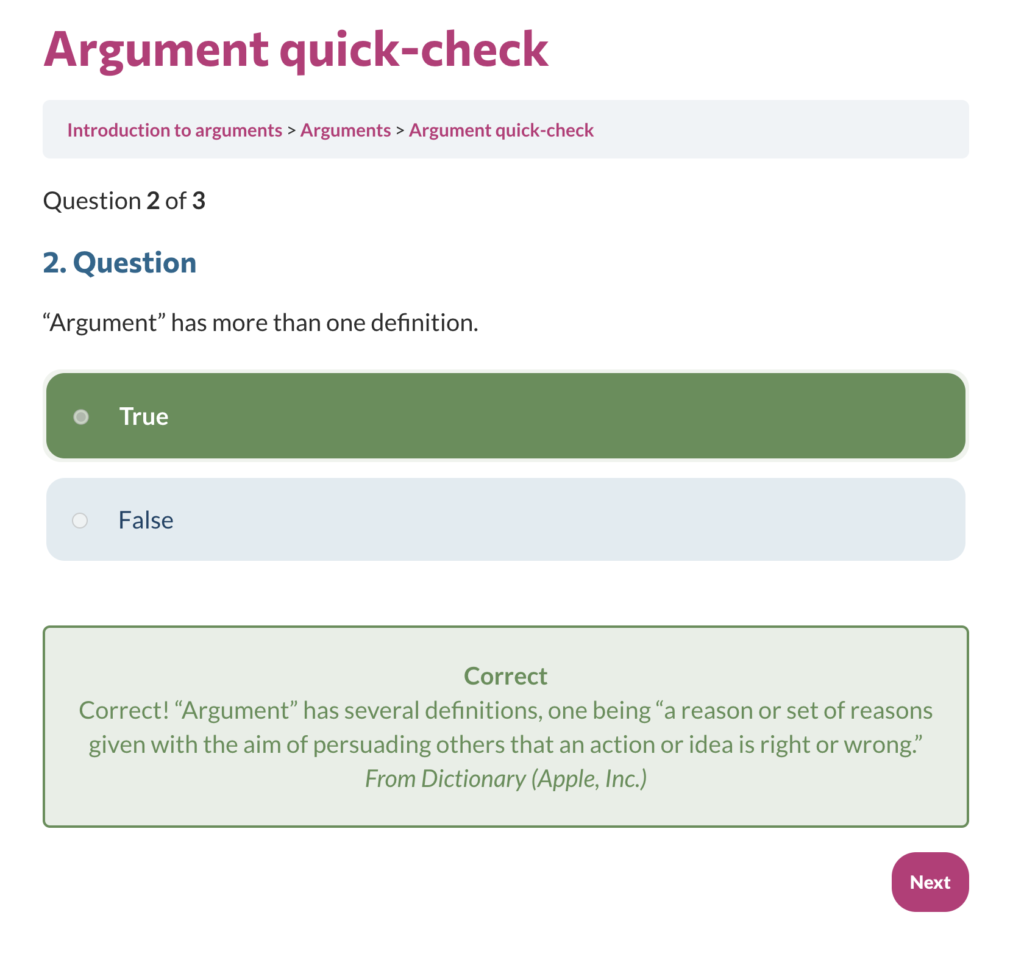
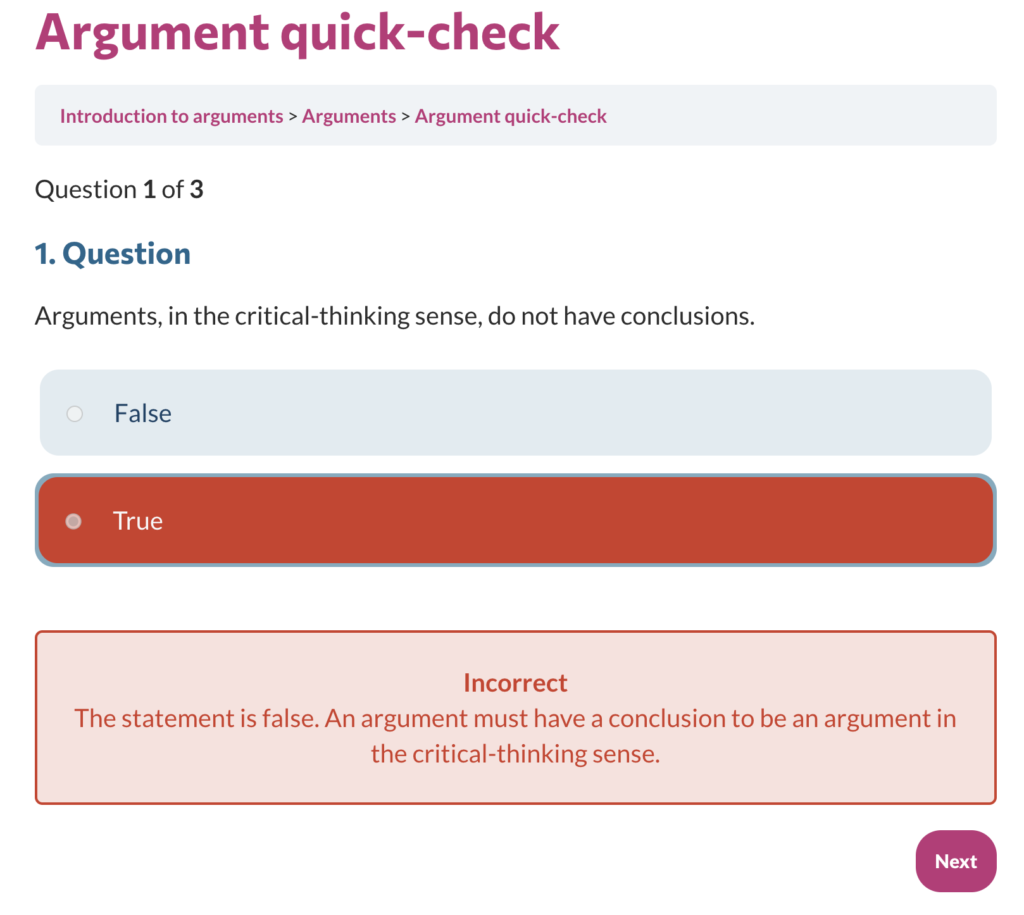
After a few hours’ work, I’m inching closer to where I want things to be. Here are the latest screenshots from the actual quiz:



Those feedback boxes were a lot harder to target than I had anticipated; and I’m floored that I actually fashioned css rules that got the job done. Without getting into details, and merely to unknot my brain, I share the code below.
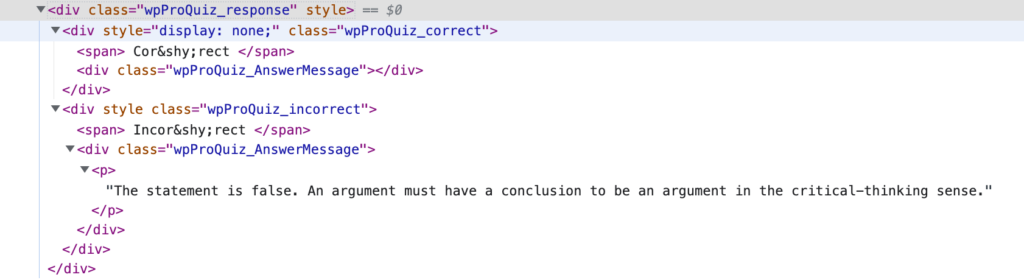
The HTML of the box styled red for an incorrect result:

And my CSS to snatch it:
div.wpProQuiz_response:has(div.wpProQuiz_correct[style="display: none;"]) {
border-color: var(--incorrect) !important;
background-color: var(--incorrect-tint) !important;
}In English, it basically says:
Select the response box that contains a div with the class “wpProQuiz_correct” within it that has a “style” attribute set at “display:none.” If the “correct” response has been set to “display:none,” that means the response must be incorrect SO add the “incorrect” color I specified earlier to the border and that “incorrect-tint” color to the background.
(A separate, more easily grabbed selector got me to the message text color proper.)
I need a brain break now . . .
The caveats
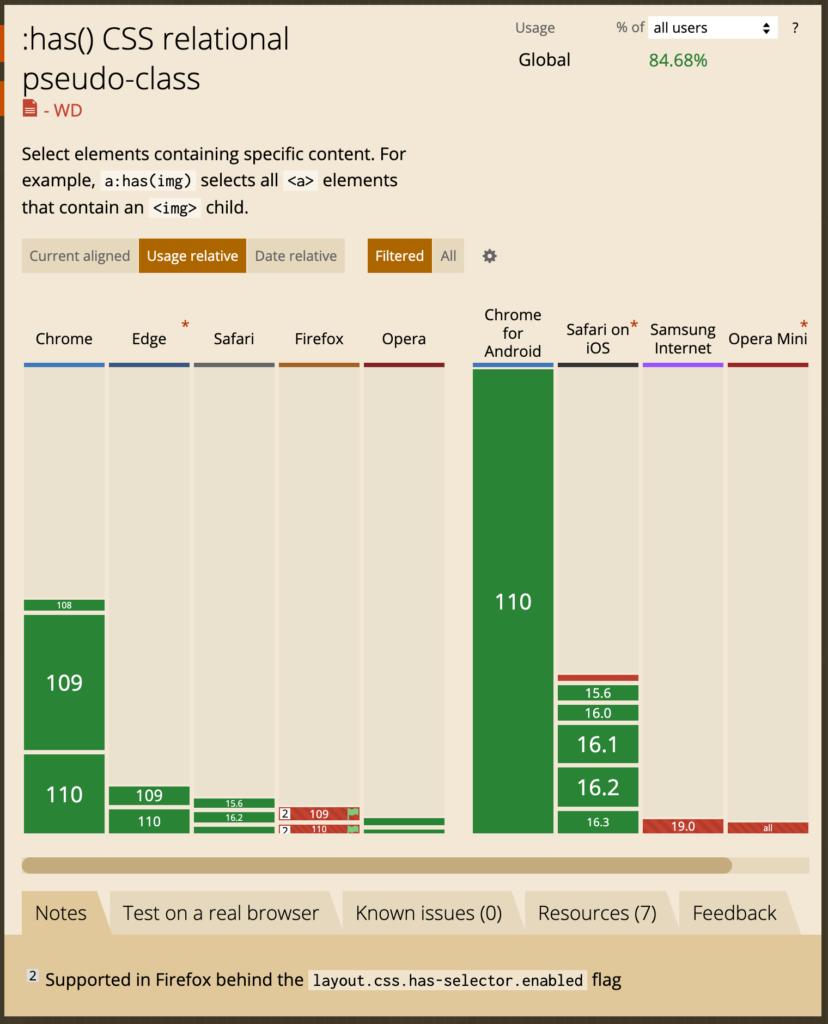
OK, so that :has “pseudo-class” isn’t recognized by ALL browsers (Firefox, get with it!!!), but, judging by the caniuse.com screenshot below, the most-used browsers at this time are on board:

The good news is, even if my selector isn’t recognized by a browser, it will fail silently: the box feedback box and its border will stay its default color (currently a neutral light gray) but the text will still be styled with the appropriate green (correct) or red (incorrect) color.