From this point in the project on, myriad rabbit holes will start opening up. The deepest, most dreaded of these rabbit holes will involve hunts for CSS selectors.
I’ve already wasted spent a few hours on my first such hunt.
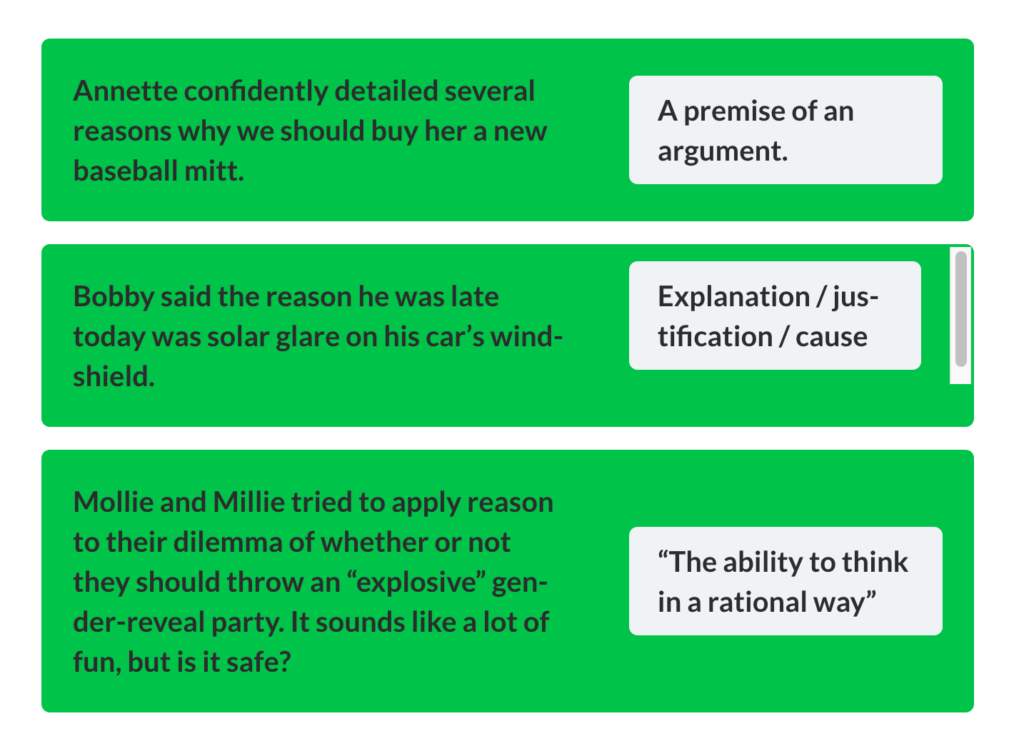
Started with creating an innocent matching quiz. The user’s eyeballs, by default, would be seared by a display of garish colors when viewing the completed test’s questions, such as the green for “correct.”:

Were my basic branding scheme a bit brighter or primary, this color would be OK, but it’s not quite right for the palette I’ve got.
So, into the Chrome browser’s web inspector I go. While poking around under the Styles tab I’m deducing that a lot of the default styles related to LearnDash quizzes are coming from a “wpProQuiz” plug-in. Problem is, this isn’t a plug-in I’ve installed on my site, so my best guess for now is it’s embedded within LearnDash and I therefore cannot easily adjust the styling.
So, a-hunting I will go . . . for the CSS selectors controlling the various quiz-related styles.
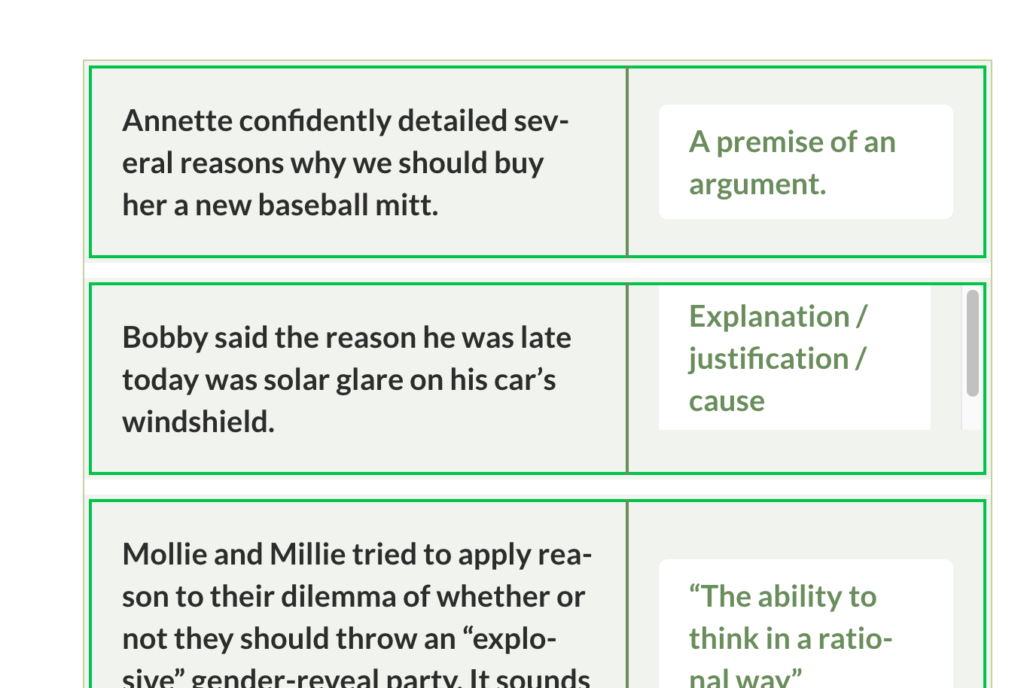
After a few hours (and FINALLY remembering the all-important “!important” label/tag/whatever), I managed to style the results thusly:

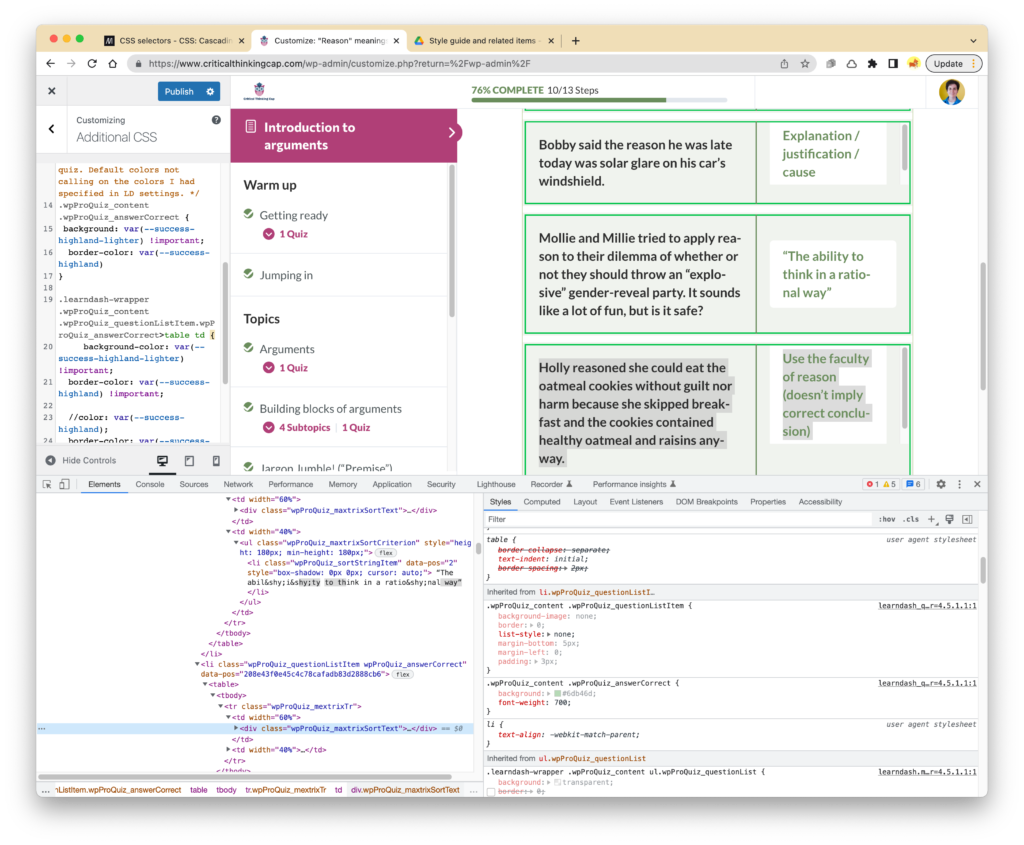
After a few additional hours, I still cannot locate the selector governing the borders of these table cells/rows/whatever.
A glimpse into what the hunt looks like using the web inspector and WordPress Customizer simultaneously:

Well, I’d better move on to other things such as website and lesson content and save the styling details for later . . .
TBContinued . ..