This week, a lot of tangled, twisted thoughts and considerations:
Course structure revisited
I had determined a course structure based on original settings I had input in my test-site version of LearnDash, that is: Lessons –> Topics –> Quizzes. (LearnDash defaults to Courses –> Lessons –> Topics –> Quizzes, but since my site is just one course, I had lopped off the “Course” part and moved everything else up the hierarchy.) I had started a course outline for two lessons based on this structure. BUT in the actual site’s setup, I opted to go Lessons –> Topics –> Subtopics –> Quizzes. It’s a subtle change, but it means that I have another, smaller level of content to work with, allowing smaller bits of content at a time, which serves my microlearning mission a bit better. Even so, it means I have to slightly re-structure some of the topics I had already started to flesh out.
But that’s one of the easier-to-grasp parts of my project . . .
Grappling with dicey course content
I am far from being an SME in critical thinking; I’m basically learning the subject as I go along. One topic I’m having a hard time solidifying and putting into words is defining and comparing the terms fact and truth. It’s important that these terms are defined well and used consistently within the course. I’ve spent hours seeking a good comparison of the two words that’s not too deeply philosophical or religious or complicated. I’m finding nothing – I cannot even find consistent or distinct definitions across dictionaries. I’m settling on my own distinction between the two terms from which to build, basically a “facts are external; truths are internal” approach, which I’ll develop as the project / course progresses.
Working on sequential infographic
For this course I want to create at least one infographic: A simple diagram of the structure of an argument. I’m planning to reveal parts of the diagram as each piece is learned — subtopic by subtopic. Still working out what to include in each step and how to visually arrange the steps.
Before I get knee-deep into this subproject (I will try to NOT spend too much time on it), I have to determine how WordPress and/or LearnDash and/or the GeneratePress theme deals with images of different sizes optimized for browsers, tablets, or phones. Also, is there a height/width ratio that would serve all devices so I need only create one version of the graphics and then simply resize them? I have to determine the best sizes and such for each device before I go much further with this.
Sorting out formatting and styling tools and options
THIS is so far the scariest part of the project. As a graphic designer, I want as much control as possible over layout and typography.
The good news is: CSS, WordPress itself, WordPress plug-ins, and WordPress themes all offer at least some control over layout and typography.
The bad news is: CSS, WordPress itself, WordPress plug-ins, and WordPress themes all offer at least some control over layout and typography.
WHY is this bad news: Because it’s very difficult for me, within WordPress development, to separate what theme/plug-in/tool is doing what, and to keep track of all that PLUS keep track of what settings I’ve added or changed and where I actually added or changed those settings.
Among the tools I’m currently using that have design-related features:
- WordPress (base installation)
- GeneratePress theme (I recently sprung for the “Pro” version)
- GenerateBlocks plug-in (requires GeneratePress Pro to work; offers a lot of features that Elementor (which I had previously considered using) offers.
- CSS (I will inevitably have to create or tweak some CSS rules; but we’ll see how far I get with the first three tools first.)
I can also make layout and style decisions at the page and post level.
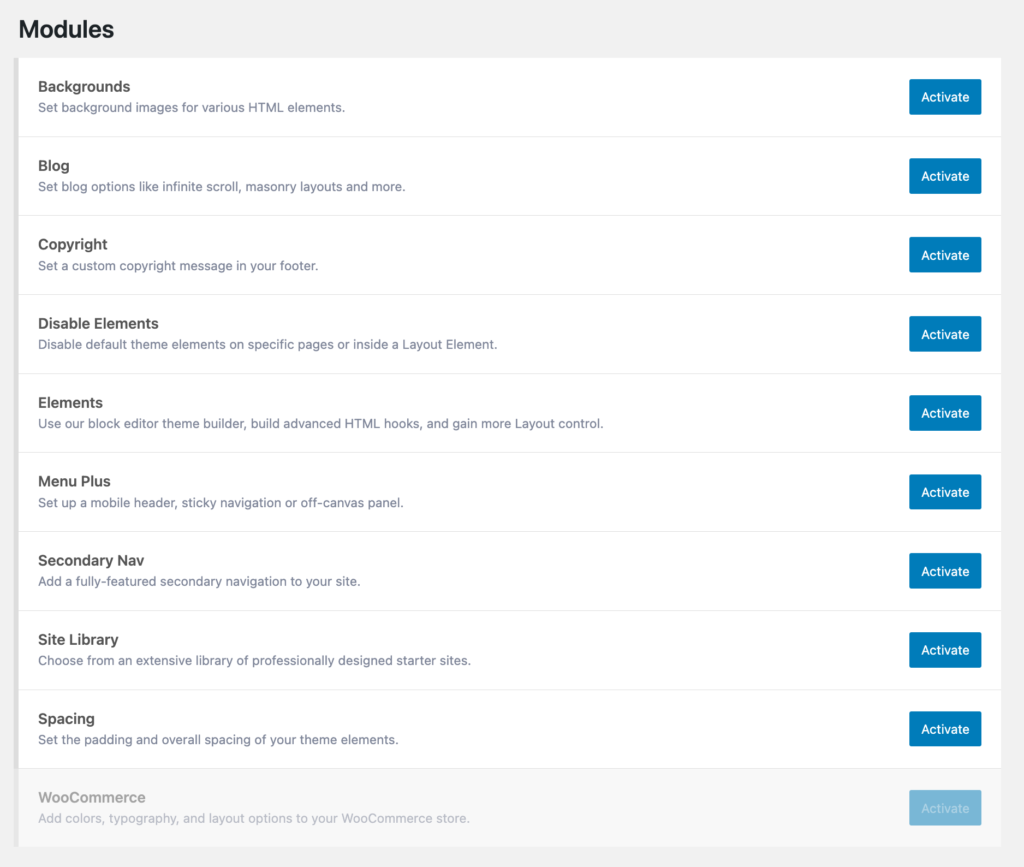
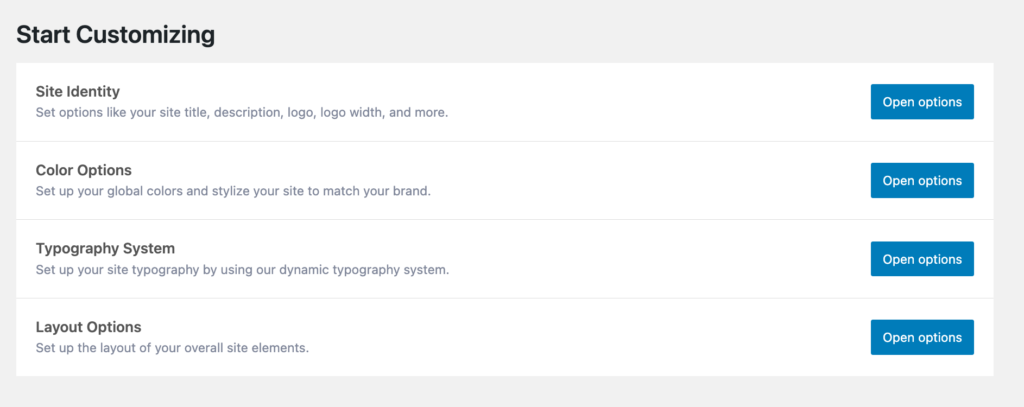
There are sooo many opportunities for control within Generate Press Pro; over time I hope to explore most of them, especially those in the “start customizing” section (currently I’m exploring this all on my test site; will start adding this to the actual site shortly — don’t want to have to re-create too much of this stuff on the actual site):


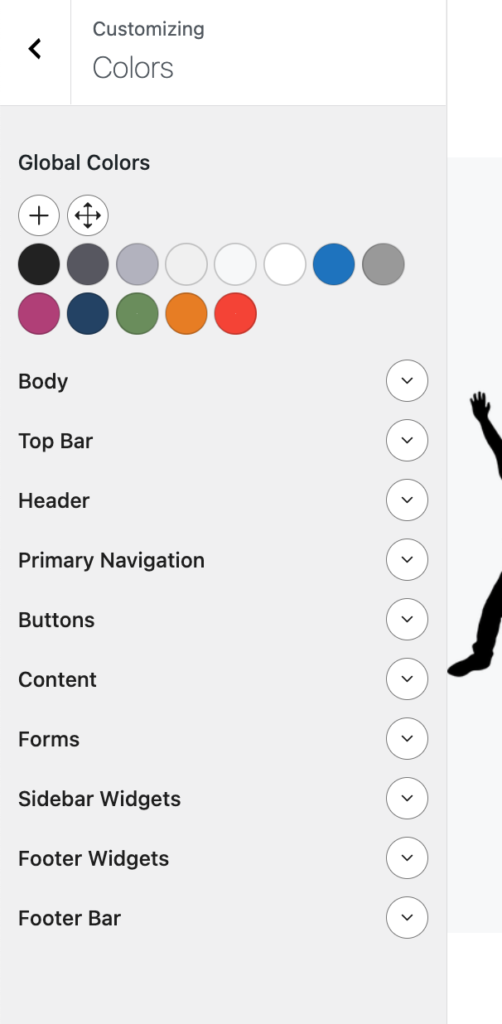
Just scratching the surface of customization. Here, adding brand colors to the global colors: (Ignore the stray limbs to the right of the image. 😁)

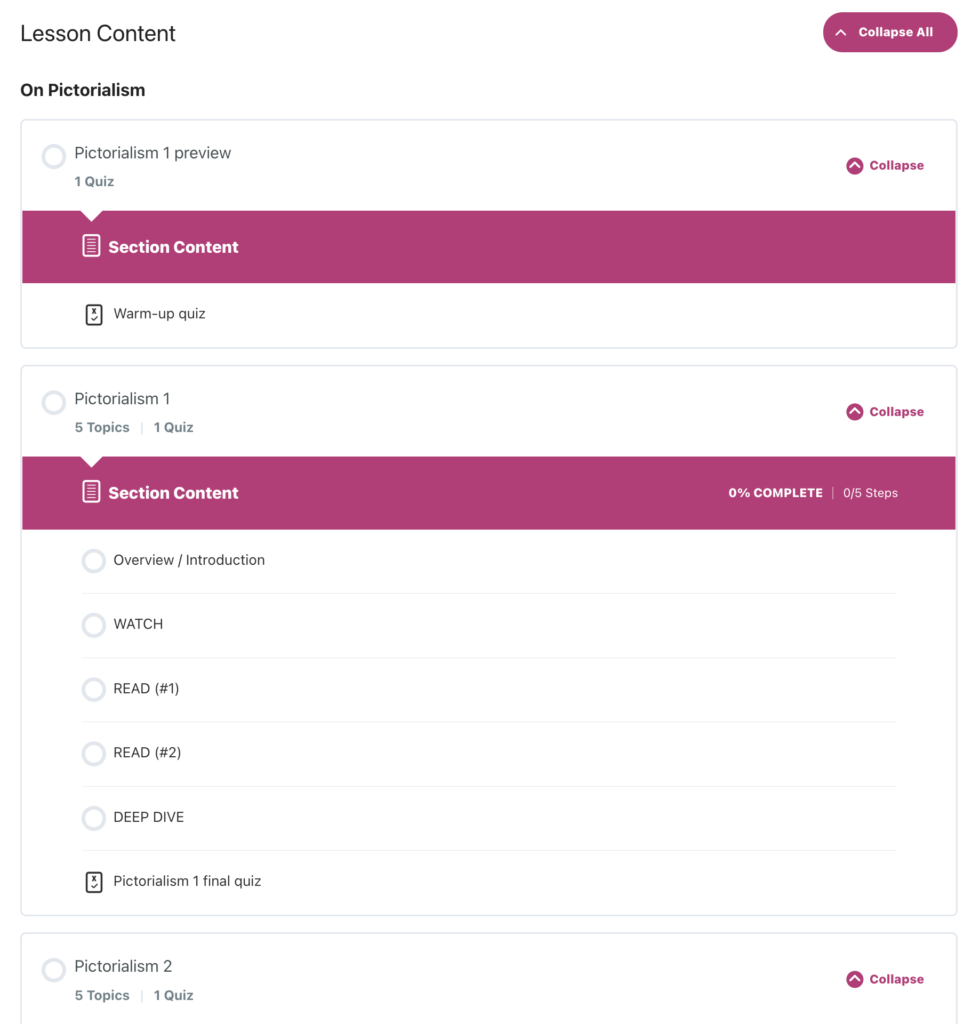
The other sticky parts to sort out are which tools are applicable to what parts of the site? For example, to alter the base layouts and stylings of the LearnDash plug-in, will GeneratePress help me, or will I have to make styling changes independently? For the actual course content, I think GeneratePress is what I’ll use, but for course listings and such generated by LearnPress (sample below), I’ve yet to determine how I can make changes. At its base, LearnPress allowed me to add three custom colors, including the reddish purple seen below. But what else will I be able to change, either within LearnDash or via GeneratePress?
Stay tuned . . .